一个典型的SaaS(Software as a Service)产品的Landing Page通常包括以下内容来吸引访问者,并向他们展示产品的价值和吸引力:
-
产品简介:
- 突出展示产品的名称、标语和核心功能,让访问者迅速了解产品是做什么的。
-
产品说明:
- 详细介绍产品的功能和优势,包括解决的问题、目标用户以及产品带来的价值。
-
演示视频:
- 提供产品演示视频,让访问者更直观地了解产品的界面和功能。
-
客户案例:
- 展示客户成功案例和客户的见证,增加访问者对产品的信任感。
-
特色和优势:
- 突出产品的核心特色和优势,用清晰简洁的语言吸引访问者。
-
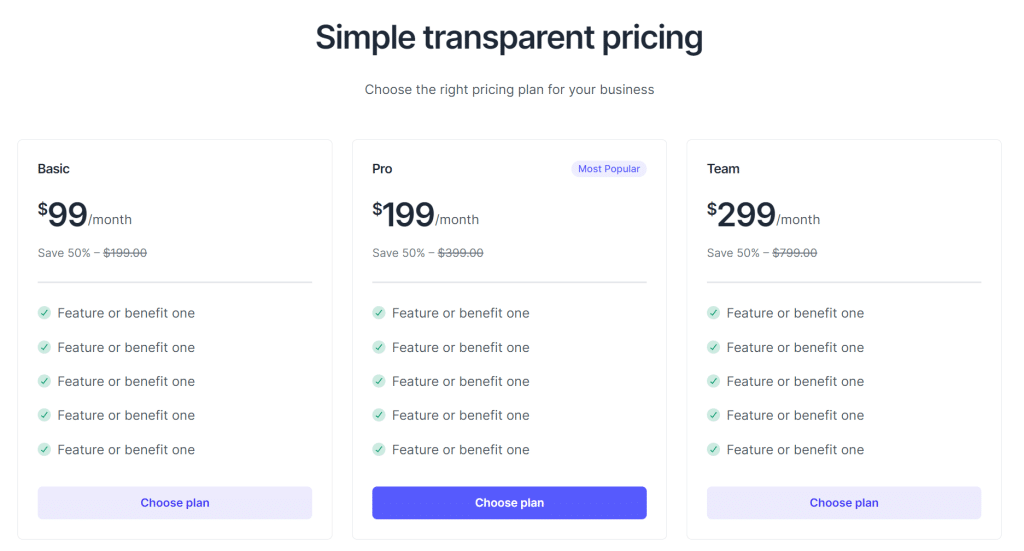
定价计划:
- 展示不同的定价计划和其功能差异,让访问者可以选择适合他们需求的方案。
-
CTA按钮:
- 明确的Call to Action按钮,引导访问者进行下一步操作,如免费试用、注册或购买。
-
用户评论和社会证明:
- 展示用户的评论和社会证明,如媒体报道、奖项荣誉等,增加产品的可信度。
-
FAQ:
- 常见问题解答,让访问者了解更多关于产品的信息。
-
联系方式:
- 提供联系方式或在线聊天支持,让访问者可以直接与你联系,解决问题或提供反馈。
-
博客或资源中心链接:
- 提供博客或资源中心的链接,让访问者深入了解产品和行业相关信息。
-
社交分享按钮:
- 提供社交分享按钮,让访问者方便地分享产品页面,增加曝光和流量。
-
数据隐私和安全保障说明:
- 突出产品的数据隐私和安全保障措施,增加访问者对产品的信任感。
-
可视化效果:
- 使用吸引人的图片、图表和视觉效果,增强页面吸引力。
通过这些关键要素,一个优秀的 SaaS Landing Page 可以有效吸引访问者,传达产品的价值,促进用户注册、试用或购买,从而提高转化率和用户参与度。
如果微型SaaS的创业者需要1个小时开发出来及格有用的landing page / 落地页, 我推荐我现在使用的这个方案,看看好不好:
第一步,选择合适SaaS模版
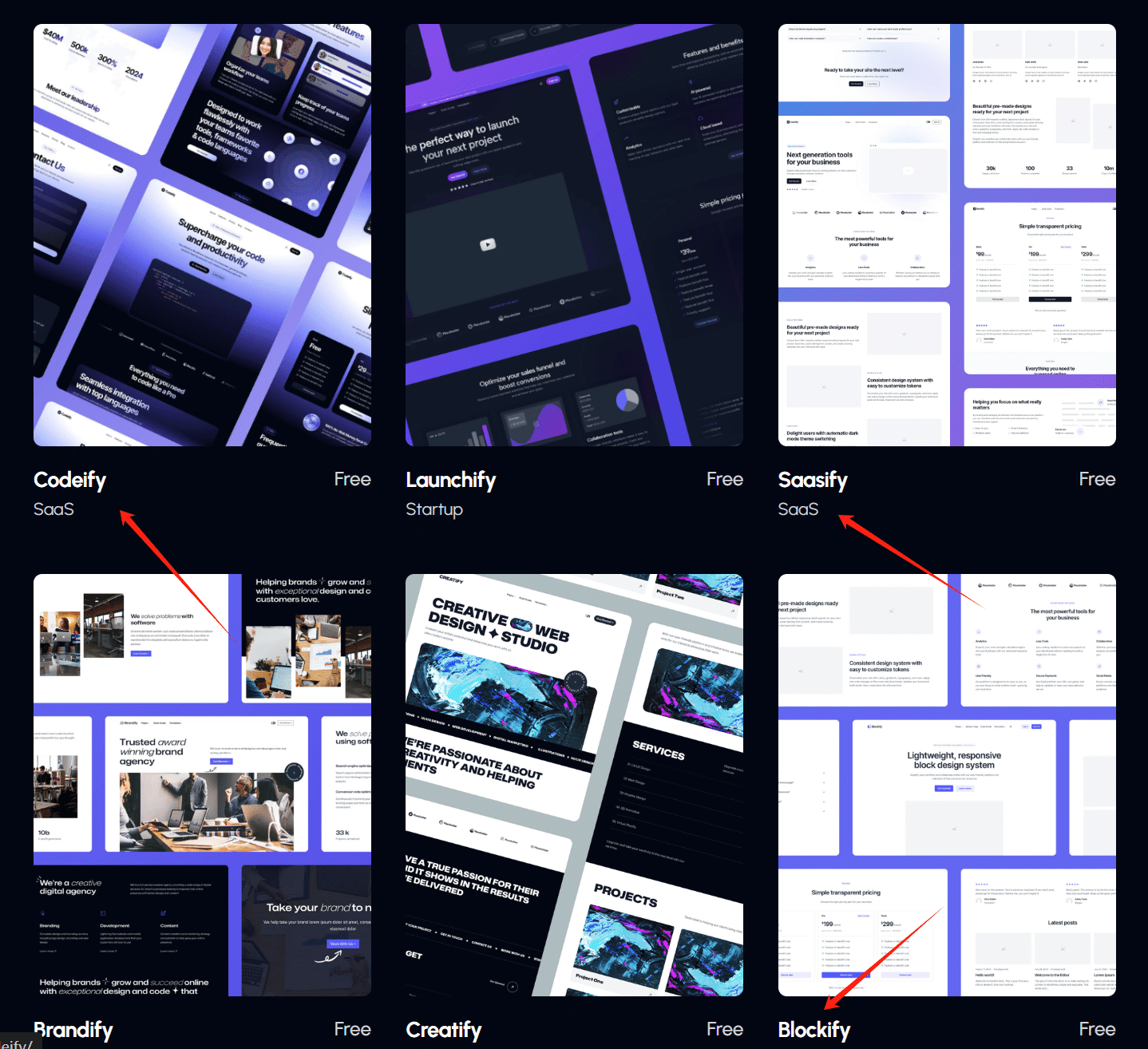
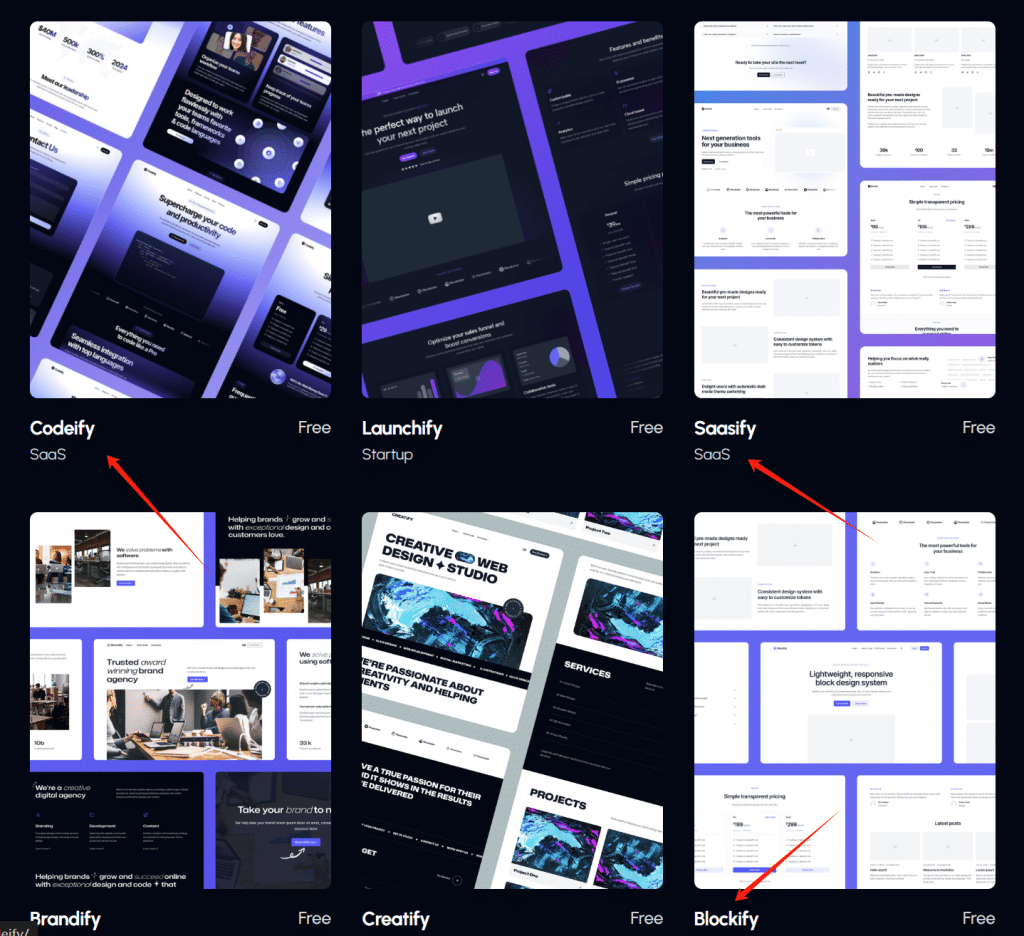
推荐免费模板:blockifywp,

blockify免费模板里面有多个主题都是非常完全符合上面所说的微型SaaS落地页需求,我们直接取用。同时这个模板特点是:全站可视化编辑模板,是超级模板。

第二步,配置好模板
1,配置导航
2,修改页面文案
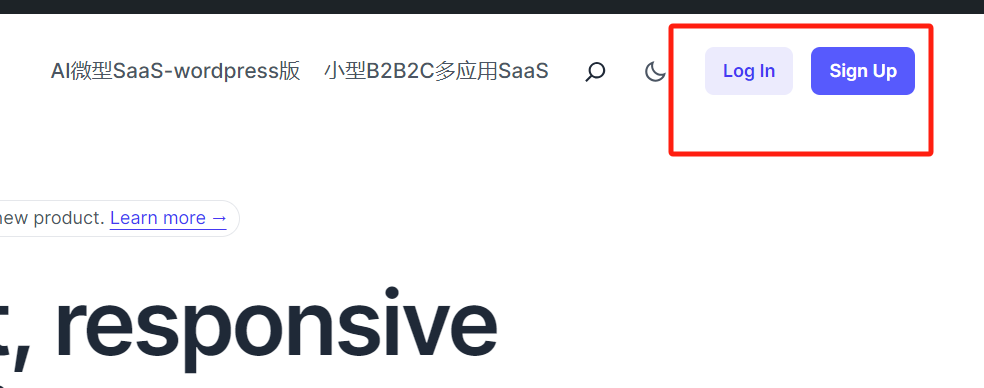
3,处理用户登录和游客的区别状态
第三步,加上少量代码修改模板

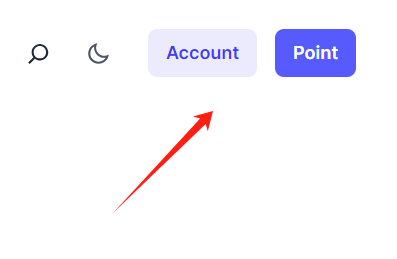
例如上图,我们需要的效果是这些按钮对应系统的注册和登录页面,同时登录后显示用户中心。
修改为注册和登录对应URL,可以利用可视化编辑器,直接修改就可以。
登录后显示用户中心,这里需要增加一点代码:
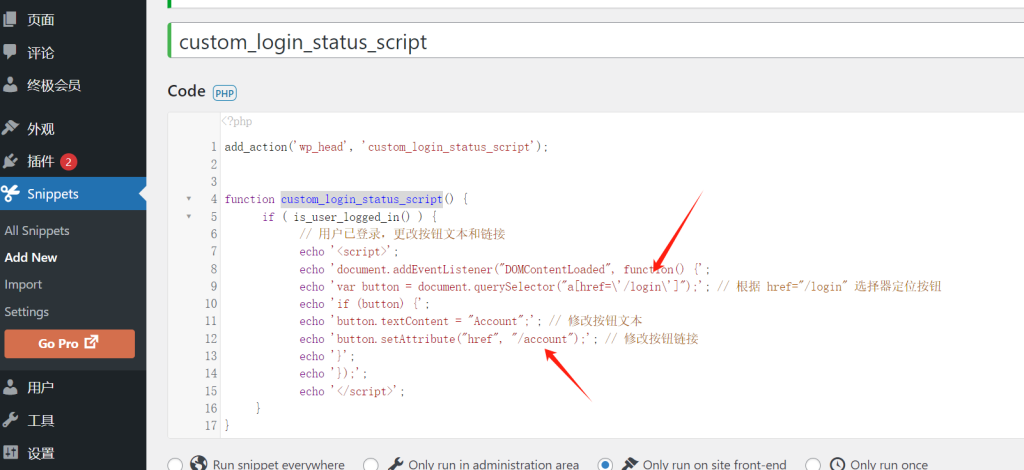
在wordpress后台的Code Snippets 增加自定义代码,内容为判断是登录状态则修改按钮的内容:

看看效果,不错:

同理,其他地方也可以如此修改,我们花很小的精力就得到很不错的landing page, 这个低代码方案,灵活,强大,简单。是不是比其他所有方案都好呢。
完整代码提供如下:
add_action('wp_head', 'custom_login_status_script');
function custom_login_status_script() {
if ( is_user_logged_in() ) {
// 用户已登录,更改按钮文本和链接
echo '<script>';
echo 'document.addEventListener("DOMContentLoaded", function() {';
echo 'var button = document.querySelector("a[href=\'/login\']");'; // 根据 href="/login" 选择器定位按钮
echo 'if (button) {';
echo 'button.textContent = "Account";'; // 修改按钮文本
echo 'button.setAttribute("href", "/account");'; // 修改按钮链接
echo '}';
echo '});';
echo 'document.addEventListener("DOMContentLoaded", function() {';
echo 'var button = document.querySelector("a[href=\'/register\']");'; // 根据 href="/login" 选择器定位按钮
echo 'if (button) {';
echo 'button.textContent = "Point";'; // 修改按钮文本
echo 'button.setAttribute("href", "/account/用户积分/");'; // 修改按钮链接
echo '}';
echo '});';
echo '</script>';
}
}
结语:
一个小时都不用,就完成了一个很标准的SaaS落地页,landing page,而且全站可视化编辑,完全0代码,低代码,是不是比市面上的高大上next.js技术的落地页容易的多。不和高大上竞争,要低成本尽快求生。搞微型SaaS,认准梁工品牌。