“个体创业”也能做SaaS?怎么从巨头指缝里分一杯羹?教你一小时完成一个完整的微型SaaS,大众创业 Go!
在 WordPress 上创建 AI 工具涉及几个主要步骤。以下是创建该工具的详细步骤:
第一步:创建 WordPress 页面:
首先,在你的 WordPress 网站上创建一个新页面来承载 AI 工具。这个页面将成为用户与工具互动的界面。”页面Page”是wordpress的重要功能,可以用来独立进行功能和样式开发。

-
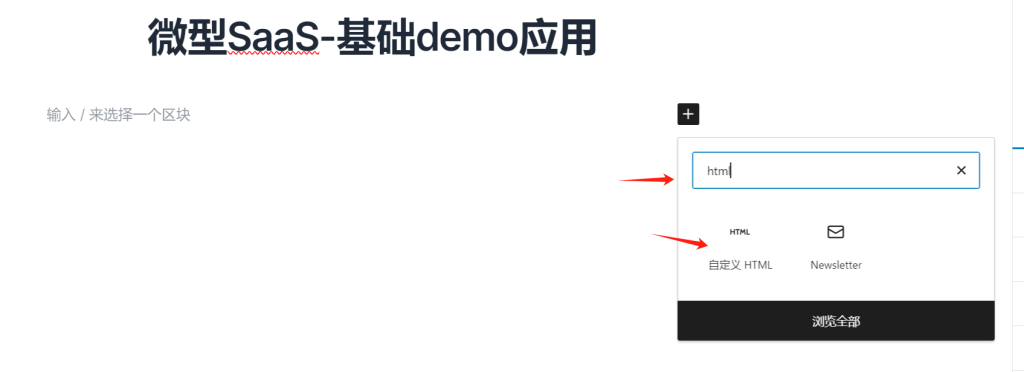
添加 HTML 代码:
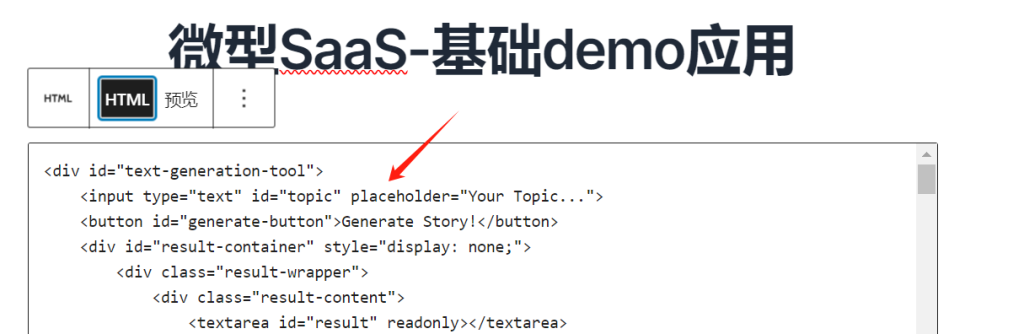
在工具页面添加一些 HTML 代码。这将是与 OpenAI API 进行通信的起点。也是用户交互体验的重要地方。以下是demo代码,我们可以添加到html板块:

完整代码如下:
<div id="text-generation-tool">
<input type="text" id="topic" placeholder="Your Topic...">
<select id="topic">
<option value="" selected disabled>Your Topic...</option>
<option value="love">Love</option>
<option value="help">Help</option>
<option value="friendship">Friendship</option>
</select>
<button id="generate-button">Generate Story!</button>
<div id="result-container" style="display: none;">
<div class="result-wrapper">
<div class="result-content">
<textarea id="result" readonly></textarea>
</div>
<div class="copy-button-container">
<button id="copy-button">Copy</button>
</div>
</div>
</div>
<div id="loading" class="loader" style="display: none;"></div>
</div>
<style>
/* Basic styles for the text generation tool */
#text-generation-tool {
width: 100%;
max-width: 600px;
margin: 0 auto;
font-family: Arial, sans-serif;
}
#topic {
width: 100%;
padding: 15px;
margin-bottom: 20px;
font-size: 16px;
border-radius: 5px;
border: 1px solid #ddd;
}
#generate-button {
display: block;
width: 100%;
padding: 15px;
margin-bottom: 20px;
font-size: 16px;
border: none;
border-radius: 5px;
color: #fff;
background-color: #3498db;
cursor: pointer;
transition: background-color 0.3s ease;
}
#generate-button:hover {
background-color: #2980b9;
}
#result-container {
display: none;
margin-bottom: 20px;
}
.result-wrapper {
position: relative;
overflow: hidden;
}
.result-content {
display: flex;
}
#result {
flex: 1;
height: 400px;
padding: 15px;
font-size: 16px;
border-radius: 5px;
border: 1px solid #ddd;
background-color: #f9f9f9;
}
.copy-button-container {
margin-top: 10px;
text-align: right;
}
#copy-button {
padding: 8px 12px;
font-size: 14px;
border: none;
border-radius: 5px;
color: #fff;
background-color: #3498db;
cursor: pointer;
transition: background-color 0.3s ease;
}
#copy-button:hover {
background-color: #2980b9;
}
/* CSS for the loader */
.loader {
display: block;
margin: 50px auto;
border: 16px solid #f3f3f3; /* Light grey */
border-top: 16px solid #3498db; /* Blue */
border-radius: 50%;
width: 50px;
height: 50px;
animation: spin 1s linear infinite;
}
@keyframes spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
</style>
代码参考: https://learnwithhasan.com/create-ai-tools-with-wordpress/
2. 添加简单javascript实现提交表单和简单交互:
// 同样是利用html 板块增加js代码:
<script>
document.getElementById("generate-button").addEventListener("click", function(e){
e.preventDefault();
var generateButton = document.getElementById("generate-button");
if (generateButton.disabled) {
return; // Prevent multiple clicks while content is being generated
}
generateButton.disabled = true;
var topic = document.getElementById('topic').value;
var prompt = "Generate a 3 sentence story about " + topic;
var loading = document.getElementById('loading');
var result = document.getElementById('result');
var resultC = document.getElementById('result-container');
loading.style.display = 'block';
result.style.display = 'none'; // hide result textarea
resultC.style.display = 'none';
var formData = new FormData();
formData.append('action', 'openai_generate_text');
formData.append('prompt', prompt);
fetch('/wp-admin/admin-ajax.php', {
method: 'POST',
body: formData
})
.then(response => response.json())
.then(data => {
loading.style.display = 'none';
if(data.success) {
result.value = data.data.choices[0].message.content;
result.style.display = 'block'; // show result textarea
resultC.style.display = 'block';
generateButton.disabled = false;
} else {
result.value = 'An error occurred: ' + data.data;
result.style.display = 'block'; // show result textarea
resultC.style.display = 'block';
generateButton.disabled = false;
}
})
.catch(error => {
loading.style.display = 'none';
result.value = 'An error occurred: ' + error.message;
result.style.display = 'block'; // show result textarea
resultC.style.display = 'block';
generateButton.disabled = false;
});
});
var copyButton = document.getElementById('copy-button');
copyButton.addEventListener('click', function() {
var result = document.getElementById('result');
result.select();
document.execCommand('copy');
alert('Copied to clipboard!');
});
</script>
这里我们的js提交表单到wordpress后端API函数接口:’/wp-admin/admin-ajax.php’,这是wordpress的标准接口写法。
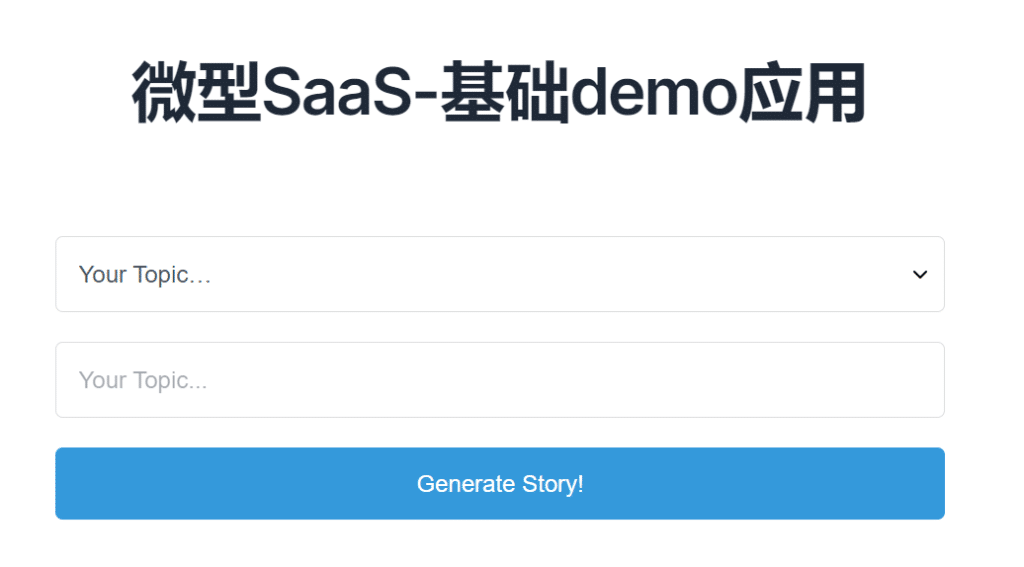
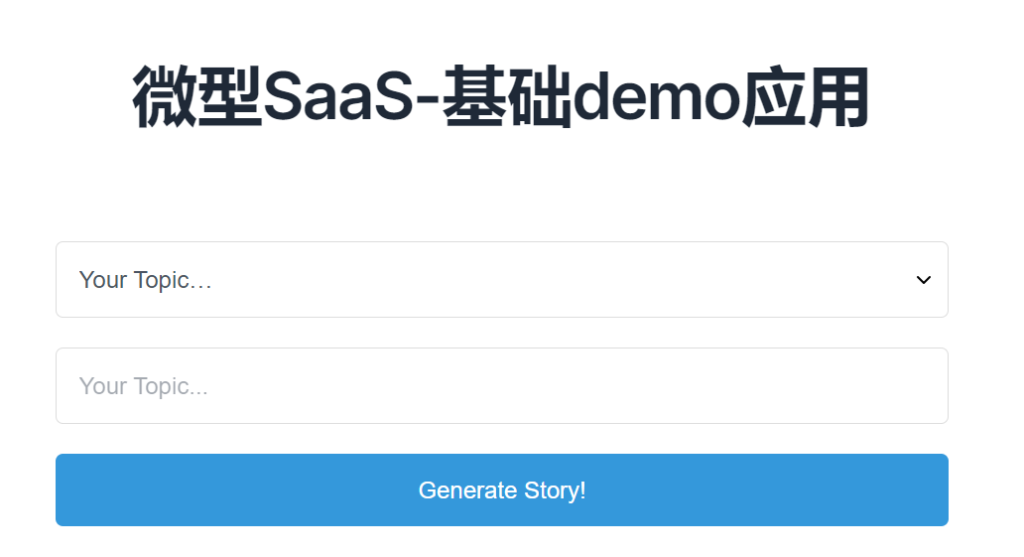
现在得到的效果如下图:

url demo : https://saas.liangdabiao.com/%E5%BE%AE%E5%9E%8Bsaas-%E5%9F%BA%E7%A1%80demo%E5%BA%94%E7%94%A8
第二步:实现 WordPress 函数:
你需要添加一个自定义的 WordPress 函数,该函数接收用户从 HTML 表单输入的数据并将其发送到 OpenAI 的 API。这一函数充当了你的网站与 OpenAI 之间的桥梁,从而实现两者的通信。
1,基本wordpress后端api实现:
//安装好‘Code Snippets’,新增函数代码:
function openai_generate_text() {
// Get the topic from the AJAX request
$prompt = $_POST['prompt'];
// OpenAI API URL and key
$api_url = 'https://api.openai.com/v1/chat/completions';
$api_key = 'sk-XXX'; // Replace with your actual OpenAI API key
// Headers for the OpenAI API
$headers = [
'Content-Type' => 'application/json',
'Authorization' => 'Bearer ' . $api_key
];
// Body for the OpenAI API
$body = [
'model' => 'gpt-3.5-turbo',
'messages' => [['role' => 'user', 'content' => $prompt]],
'temperature' => 0.7
];
// Args for the WordPress HTTP API
$args = [
'method' => 'POST',
'headers' => $headers,
'body' => json_encode($body),
'timeout' => 120
];
// Send the request
$response = wp_remote_request($api_url, $args);
// Handle the response
if (is_wp_error($response)) {
$error_message = $response->get_error_message();
wp_send_json_error("Something went wrong: $error_message");
} else {
$body = wp_remote_retrieve_body($response);
$data = json_decode($body, true);
if (json_last_error() !== JSON_ERROR_NONE) {
wp_send_json_error('Invalid JSON in API response');
} elseif (!isset($data['choices'])) {
wp_send_json_error('API request failed. Response: ' . $body);
} else {
wp_send_json_success($data);
}
}
// Always die in functions echoing AJAX content
wp_die();
}
add_action('wp_ajax_openai_generate_text', 'openai_generate_text');
add_action('wp_ajax_nopriv_openai_generate_text', 'openai_generate_text');
我们在这里建立了后端的API服务基层代码。这里代码是连接到 OpenAI API :
WordPress 函数将与 OpenAI 的 API 连接,根据用户的提示生成文本。
2. 连接到自己AI功能的API:
我们往往是基于python、langchain来得到AI功能api,利用fastapi / flask 封装成简单的 api,然后wordpress后端直接调用api接口,提供服务给外部用户。
from fastapi import FastAPI
from pydantic import BaseModel
app = FastAPI()
class User(BaseModel):
name: str
age: int
email: str
@app.get("/")
def read_root():
return {"message": "Welcome to FastAPI!"}
@app.post("/users/")
def create_user(user: User):
return {"message": f"User {user.name} has been created successfully!", "user": user}
if __name__ == "__main__":
import uvicorn
uvicorn.run(app, host="127.0.0.1", port=8000)
3 . wordpress完成前后端对接api,测试通过,打通整个流程:
注意:国内不能访问openai,我们可以 使用代理,代码如下:
import openai
openai.api_key = 'your-api-key'
openai.api_base = 'https://api.openai.com' //这里切换到自己的代理地址,例如api2d
response = openai.Completion.create(
engine='davinci',
prompt='Once upon a time',
max_tokens=100
)
print(response.choices[0].text)
或者,我们可以切换为KIMI提供服务:
from openai import OpenAI
client = OpenAI(
# ↓ 这里指定 Kimi 的 API Key
api_key="{KIMI_API_KEY}",
# ↓ 这里指定 Kimi 的 API 地址
base_url="https://api.moonshot.cn/v1",
)
completion = client.chat.completions.create(
# ↓ 这里指定 Kimi 的模型名称
model="moonshot-v1-8k",
messages=[
{ "role": "user", "content": "..." }
],
)
完成的Demo,可以查看: https://saas.liangdabiao.com/%e5%be%ae%e5%9e%8bsaas-%e5%9f%ba%e7%a1%80demo%e5%ba%94%e7%94%a8

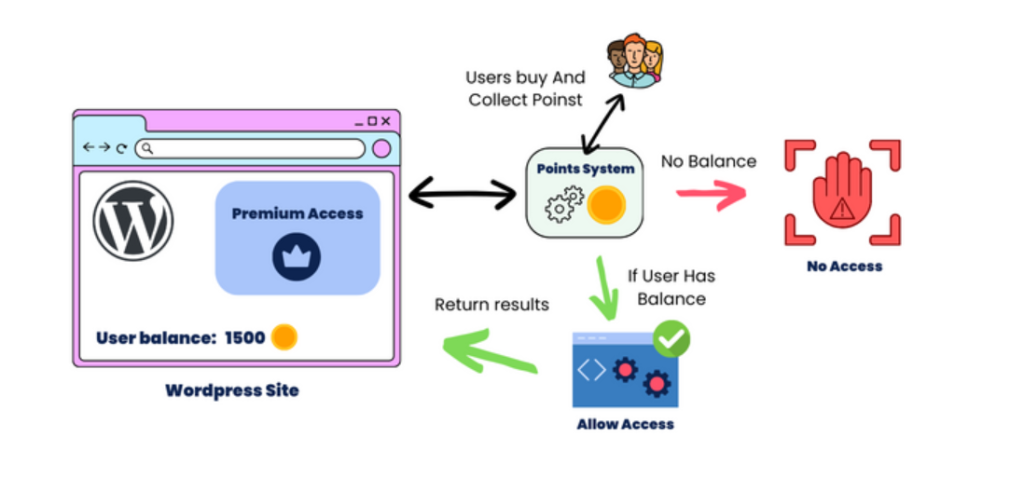
第三步:权限验证和积分扣减
- 增加验证会员权限和积分余额,进行积分扣减

因为我们这个是微型SaaS, 所以我们需要安装一个前端的会员模块,方便注册登录和查看个人资料,个人积分等功能,这里我们选择安装“ultimate-member”插件, https://cn.wordpress.org/plugins/ultimate-member/ , 积分功能选择插件:“myCred”, https://wordpress.org/plugins/mycred/
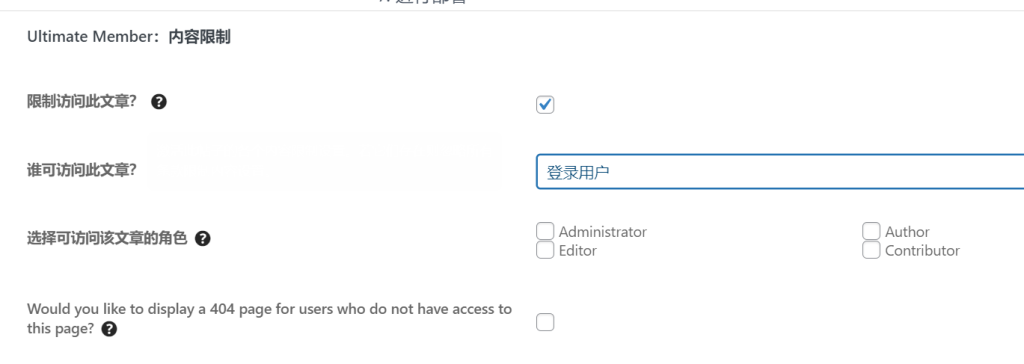
“ultimate-member”插件,可以实现内容限制,例如设置只允许注册用户才能使用SaaS功能页面。内容权限效验方法,如下图:

“myCred”积分插件,进行简单的用户积分维护,下面再增加一点代码,在应用使用的时候扣减积分:
$current_user_id = get_current_user_id();
if ( $current_user_id ) {
//echo 'Current User ID: ' . $current_user_id;
mycred_subtract( 'mycred_default', $current_user_id, -1, 'SaaS使用!' );
} else {
//echo 'No user is currently logged in.';
}
//检查用户在使用工具时的余额
// check for balance
$user_id = get_current_user_id();
$balance = mycred_get_users_balance($user_id);
if ($balance < 1) {
wp_send_json("积分用光,请充值!");
}
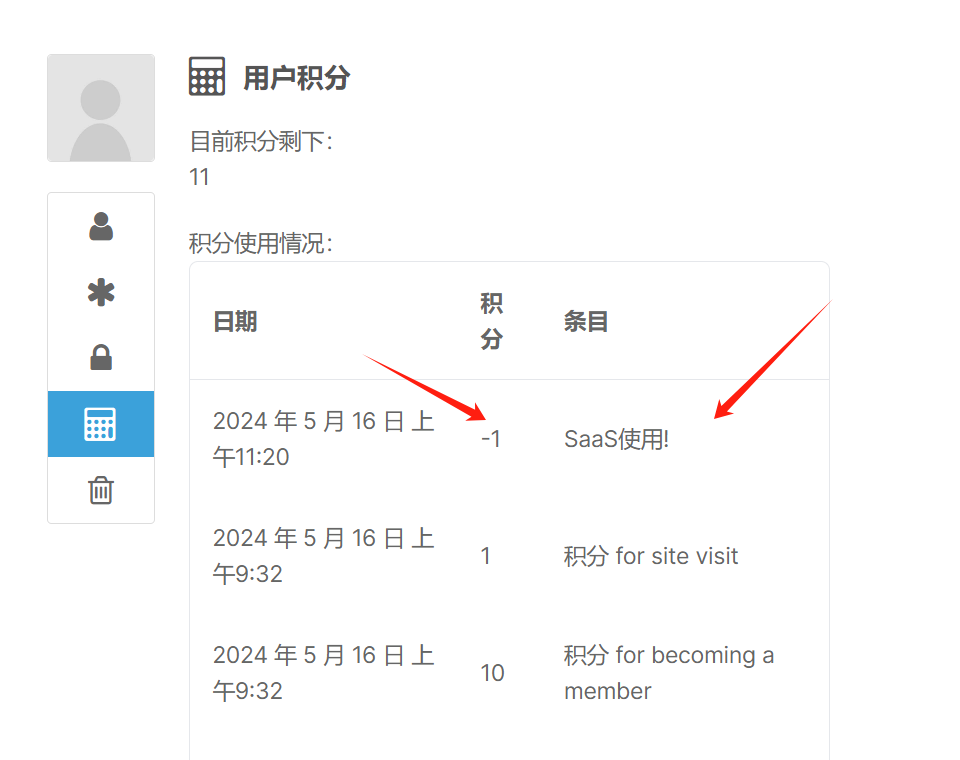
效果如下:

可以看到,成功进行积分扣减了。
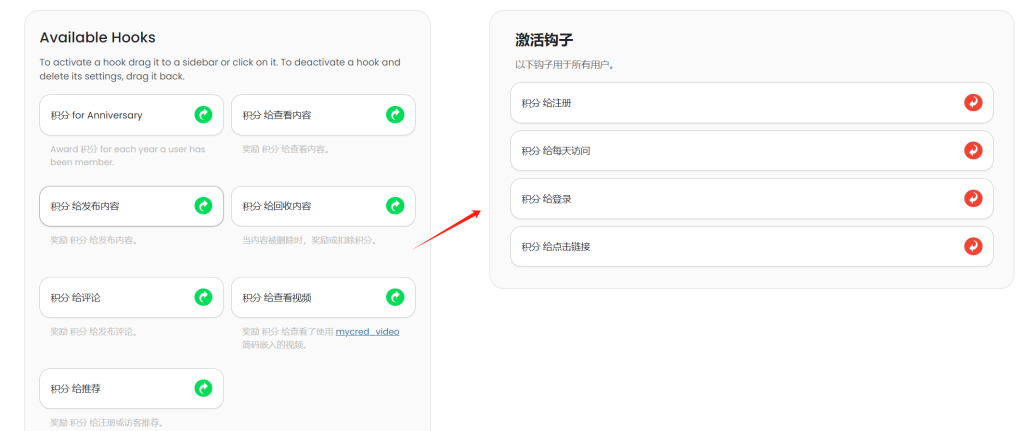
积分购买:微型SaaS不想太复杂,这里暂时不想加入支付功能,因为这里是支持超级个体,他们往往没有支付收款条件。所以这里我修改为支持卡密兑换,把功能和支付分离,这样就更友好。同时,我们可以加很多免费得到积分的功能,myCred自带很多得到积分的功能配置:

结语:
我们这里完成了完整的一个微型SaaS,然后学会了,其实可能一个小时就完成一个SaaS系统,这样就方便程序员,产品经理,或者自由职业者,AI爱好者实现自己的小目标,最低门槛入手AI开发。梁工SaaS这里还会提供 微型SaaS, 小型SaaS, 中型SaaS, 大型SaaS 等一系列方案,有兴趣请多关注 saas.liangdabiao.com ,公众号:“ ”。感谢支持,大众创业!
